 调研·定位·策划·执行
调研·定位·策划·执行
有很多时候,用户在移动设备上会访问到PC页面的地址,这种情况下,我们需要以极快的速度跳转到对应的移动端页面,尽量减少用户的感知,给用户最好的体验。那么,如何从PC页面重定向到移动页面呢?本文将为你解答。
如何能快速地由PC页重定向到移动页面,我们按照不同站点的类型,给出了几种常见的实现方式。
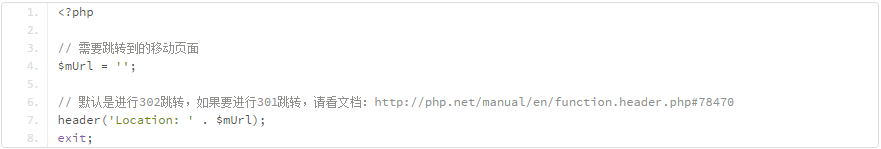
这种情况下,我们需要进行服务端跳转。当在移动设备上访问PC站点时,需要服务端进行环境判断,然后重定向到对应的移动页面。
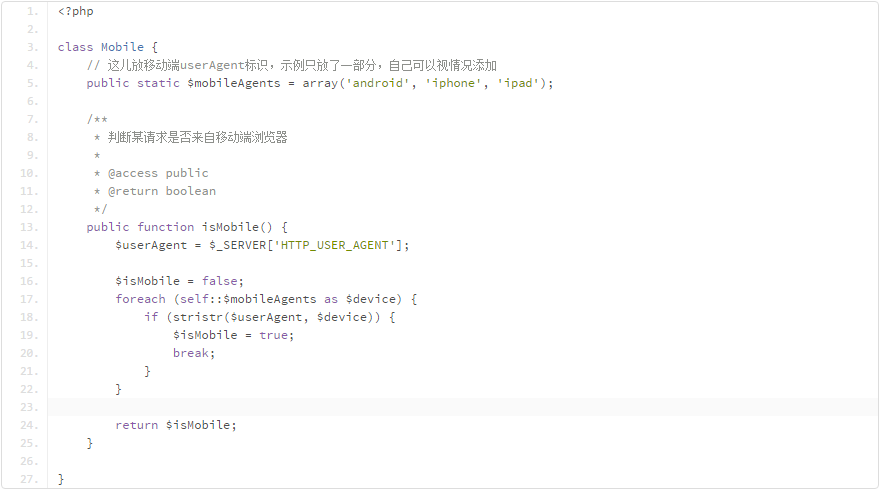
环境的判断,一般是通过判断请求的userAgent,以php为例,下面给出简单的代码实现


这种情况下,我们可以采用前端页面响应式布局,以便在不同的分辨率和设备下都可以合理的进行页面展示。
关于响应式布局,关键的有几点:
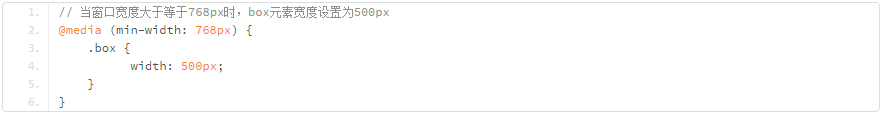
使用media query(媒体查询),在不同尺寸、不同设备上进行不同展示,譬如

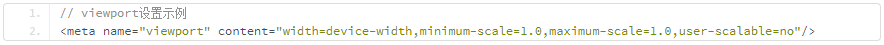
设置viewport(视窗)。如果没有设置viewport,在移动设备上将会使用桌面版屏幕宽度渲染页面,然后再进行缩放以适应屏幕。

布局方式。传统的固定布局方式,无法适应响应式布局,建议采用栅格化布局,可以参考Bootstrap的流式栅格化布局。
 山东淄博市高新区齐鲁电商谷C3-802
山东淄博市高新区齐鲁电商谷C3-802
 843897106
843897106
 www.zishenwang.com
www.zishenwang.com
 18615152101 0533-3910025
18615152101 0533-3910025

